Window 对象
Browser 对象
Window 对象
Window 对象表示浏览器中打开的窗口。
如果文档包含框架(<frame> 或 <iframe> 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
注意: 没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
Window 对象属性
| 属性 | 描述 |
|---|---|
| closed | 返回窗口是否已被关闭。 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 |
| document | 对 Document 对象的只读引用。(请参阅对象) |
| frames | 返回窗口中所有命名的框架。该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架。 |
| history | 对 History 对象的只读引用。请参数 History 对象。 |
| innerHeight | 返回窗口的文档显示区的高度。 |
| innerWidth | 返回窗口的文档显示区的宽度。 |
| localStorage | 在浏览器中存储 key/value 对。没有过期时间。 |
| length | 设置或返回窗口中的框架数量。 |
| location | 用于窗口或框架的 Location 对象。请参阅 Location 对象。 |
| name | 设置或返回窗口的名称。 |
| navigator | 对 Navigator 对象的只读引用。请参数 Navigator 对象。 |
| opener | 返回对创建此窗口的窗口的引用。 |
| outerHeight | 返回窗口的外部高度,包含工具条与滚动条。 |
| outerWidth | 返回窗口的外部宽度,包含工具条与滚动条。 |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的 X 位置。 |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 |
| parent | 返回父窗口。 |
| screen | 对 Screen 对象的只读引用。请参数 Screen 对象。 |
| screenLeft | 返回相对于屏幕窗口的x坐标 |
| screenTop | 返回相对于屏幕窗口的y坐标 |
| screenX | 返回相对于屏幕窗口的x坐标 |
| sessionStorage | 在浏览器中存储 key/value 对。 在关闭窗口或标签页之后将会删除这些数据。 |
| screenY | 返回相对于屏幕窗口的y坐标 |
| self | 返回对当前窗口的引用。等价于 Window 属性。 |
| status | 设置窗口状态栏的文本。 |
| top | 返回最顶层的父窗口。 |
Window 对象方法
| 方法 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| atob() | 解码一个 base-64 编码的字符串。 |
| btoa() | 创建一个 base-64 编码的字符串。 |
| blur() | 把键盘焦点从顶层窗口移开。 |
| clearInterval() | 取消由 setInterval() 设置的 timeout。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |
| close() | 关闭浏览器窗口。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| createPopup() | 创建一个 pop-up 窗口。 |
| focus() | 把键盘焦点给予一个窗口。 |
| getSelection() | 返回一个 Selection 对象,表示用户选择的文本范围或光标的当前位置。 |
| getComputedStyle() | 获取指定元素的 CSS 样式。 |
| matchMedia() | 该方法用来检查 media query 语句,它返回一个 MediaQueryList对象。 |
| moveBy() | 可相对窗口的当前坐标把它移动指定的像素。 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标。 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。 |
| print() | 打印当前窗口的内容。 |
| prompt() | 显示可提示用户输入的对话框。 |
| resizeBy() | 按照指定的像素调整窗口的大小。 |
| resizeTo() | 把窗口的大小调整到指定的宽度和高度。 |
| scroll() | 已废弃。 该方法已经使用了 scrollTo() 方法来替代。 |
| scrollBy() | 按照指定的像素值来滚动内容。 |
| scrollTo() | 把内容滚动到指定的坐标。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
| stop() | 停止页面载入。 |
| postMessage() | 安全地实现跨源通信。 |
Navigator 对象
Navigator 对象包含有关浏览器的信息。
注意: 没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
Navigator 对象属性
| 属性 | 说明 |
|---|---|
| appCodeName | 返回浏览器的代码名 |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值 |
| platform | 返回运行浏览器的操作系统平台 |
| userAgent | 返回由客户机发送服务器的user-agent 头部的值 |
| geolocation | 返回浏览器的地理位置信息 |
| language | 返回浏览器使用的语言 |
| onLine | 返回浏览器是否在线,在线返回 ture,否则返回 false |
| product | 返回浏览器使用的引擎(产品) |
Navigator 对象方法
| 方法 | 描述 |
|---|---|
| javaEnabled() | 指定是否在浏览器中启用Java |
| taintEnabled() | 规定浏览器是否启用数据污点(data tainting) |
Screen 对象
Screen 对象包含有关客户端显示屏幕的信息。
注意: 没有应用于 screen 对象的公开标准,不过所有浏览器都支持该对象。
Screen 对象属性
| 属性 | 说明 |
|---|---|
| availHeight | 返回屏幕的高度(不包括Windows任务栏) |
| availWidth | 返回屏幕的宽度(不包括Windows任务栏) |
| colorDepth | 返回目标设备或缓冲器上的调色板的比特深度 |
| height | 返回屏幕的总高度 |
| pixelDepth | 返回屏幕的颜色分辨率(每象素的位数) |
| width | 返回屏幕的总宽度 |
History 对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
注意: 没有应用于History对象的公开标准,不过所有浏览器都支持该对象。
History 对象属性
| 属性 | 说明 |
|---|---|
| length | 返回历史列表中的网址数 |
History 对象方法
| 方法 | 说明 |
|---|---|
| back() | 加载 history 列表中的前一个 URL |
| forward() | 加载 history 列表中的下一个 URL |
| go() | 加载 history 列表中的某个具体页面 |
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 window 对象的一部分,可通过 window.location.xxx 格式的相关属性对其进行访问。
注意: 没有应用于Location对象的公开标准,不过所有浏览器都支持该对象。
Location 对象属性
| 属性 | 描述 |
|---|---|
| hash | 返回一个URL的锚部分 |
| host | 返回一个URL的主机名和端口 |
| hostname | 返回URL的主机名 |
| href | 返回完整的URL |
| pathname | 返回的URL路径名。 |
| port | 返回一个URL服务器使用的端口号 |
| protocol | 返回一个URL协议 |
| search | 返回一个URL的查询部分 |
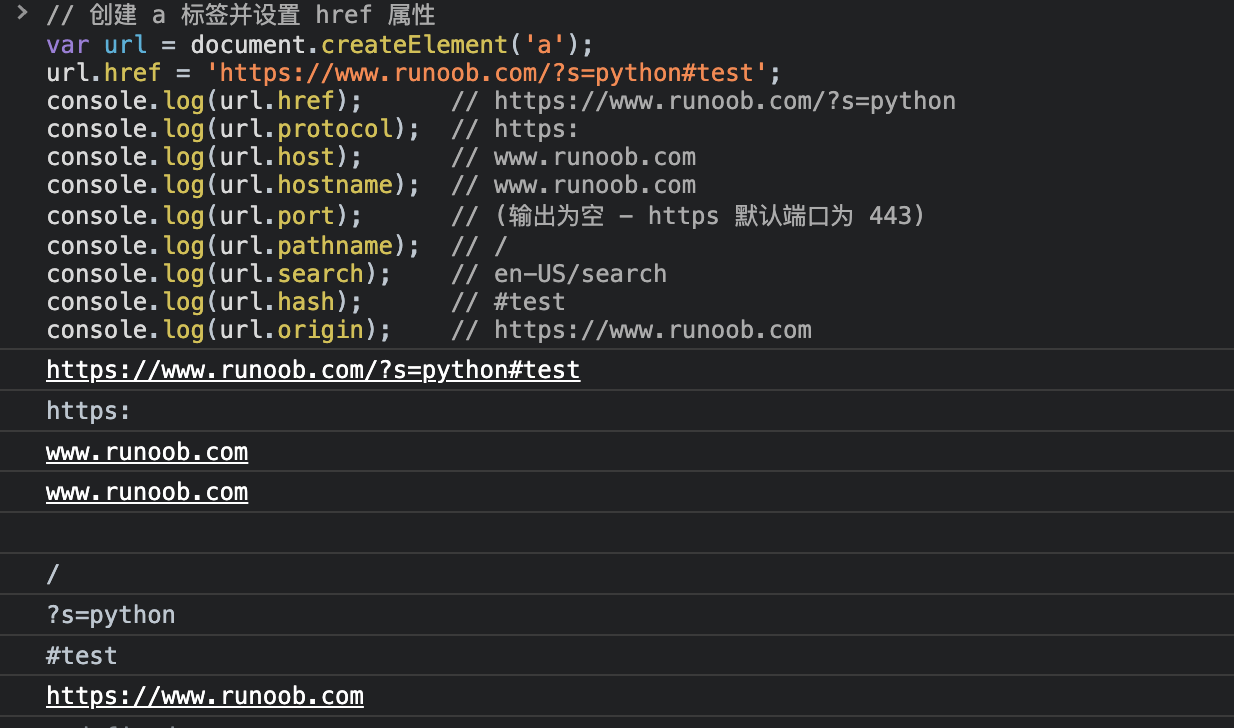
实例
// 创建 a 标签并设置 href 属性
var url = document.createElement('a');
url.href = 'https://www.runoob.com/?s=python#test';
console.log(url.href); // https://www.runoob.com/?s=python
console.log(url.protocol); // https:
console.log(url.host); // www.runoob.com
console.log(url.hostname); // www.runoob.com
console.log(url.port); // (输出为空 - https 默认端口为 443)
console.log(url.pathname); // /
console.log(url.search); // en-US/search
console.log(url.hash); // #test
console.log(url.origin); // https://www.runoob.com
测试结果如下:

Location 对象方法
| 方法 | 说明 |
|---|---|
| assign() | 载入一个新的文档 |
| reload() | 重新载入当前文档 |
| replace() | 用新的文档替换当前文档 |
JavaScript 存储对象
Web 存储 API 提供了 sessionStorage (会话存储) 和 localStorage(本地存储)两个存储对象来对网页的数据进行添加、删除、修改、查询操作。
-
localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
-
sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
存储对象属性
| 属性 | 描述 |
|---|---|
| length | 返回存储对象中包含多少条数据。 |
存储对象方法
| 方法 | 描述 |
|---|---|
| key(n) | 返回存储对象中第 n 个键的名称 |
| getItem(keyname) | 返回指定键的值 |
| setItem(keyname, value) | 添加键和值,如果对应的值存在,则更新该键对应的值。 |
| removeItem(keyname) | 移除键 |
| clear() | 清除存储对象中所有的键 |
Web 存储 API
| 属性 | 描述 |
|---|---|
| window.localStorage | 在浏览器中存储 key/value 对。没有过期时间。 |
| window.sessionStorage | 在浏览器中存储 key/value 对。 在关闭窗口或标签页之后将会删除这些数据。 |